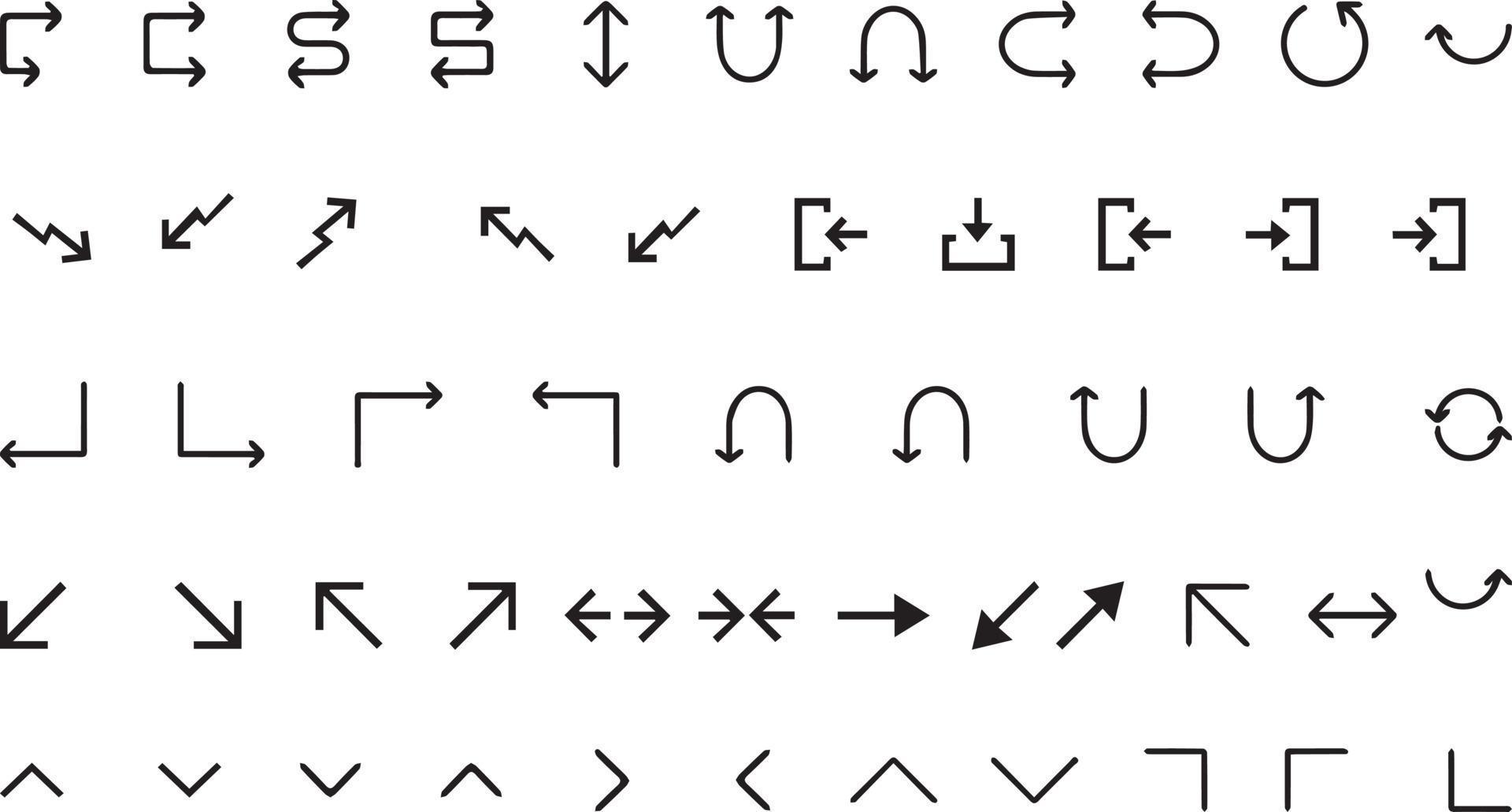
Arrows Signal Vector: A Complete Information to Understanding and Using This Important Graphic Component
Arrows indicators, also called arrow symbols or directional indicators, are an integral a part of trendy visible communication. They play a vital function in guiding customers by way of numerous environments, akin to web sites, cellular purposes, and even bodily areas. On this complete information, we are going to delve into the world of arrow signal vectors, exploring their significance, purposes, and the perfect practices for utilizing them successfully.
At first, let’s outline what an arrow signal vector is. A vector is a digital picture or icon that may be scaled with out shedding its high quality or sharpness. Within the context of arrow indicators, a vector graphic is a scalable, resolution-independent picture that may be simply manipulated and built-in into numerous design tasks. This makes arrow signal vectors an excellent selection for designers and builders who require a flexible and adaptable visible aspect.
Arrows indicators vectors are available numerous shapes, sizes, and types, catering to a variety of purposes. As an example, it’s possible you’ll discover easy, thin-line arrows which can be excellent for digital interfaces, whereas daring, thick arrows are extra appropriate for bodily signage. Moreover, arrow indicators could be designed with or with out a tail, relying on the specified aesthetic and performance.
One of many major makes use of of arrow signal vectors is in navigation. They’re generally employed to point the course customers ought to comply with, whether or not on an internet site, cellular app, and even in a bodily area like a mall or workplace constructing. Arrows can be used to focus on necessary actions or choices, akin to “Submit” or “Obtain,” guiding customers by way of a sequence of steps.
One other vital utility of arrow signal vectors is within the realm of person expertise (UX) design. By incorporating these visible cues, designers can create a extra intuitive and user-friendly interface, making certain that customers can simply navigate by way of the platform. That is notably necessary for cellular purposes, the place restricted display screen actual property requires concise and environment friendly visible communication.
Along with navigation and UX design, arrow signal vectors could be employed in numerous different contexts. For instance, they can be utilized to symbolize actions, akin to “Add” or “Delete,” or to point the stream of information inside a system. Moreover, arrow indicators could be utilized in advertising and marketing supplies, akin to infographics or shows, to emphasise key factors or information the viewer’s eye by way of the content material.
To profit from arrow signal vectors, it’s important to stick to sure finest practices. At first, select the appropriate arrow model in your particular utility, making certain that it enhances the general design and communicates the meant message successfully. Moreover, think about the dimensions and placement of the arrow, as these components can considerably affect its visibility and value. Lastly, be aware of colour decisions, making certain that the arrow signal stands out towards its background whereas sustaining a cohesive design aesthetic.
In conclusion, arrow signal vectors are a robust and versatile graphic aspect that may significantly improve the usability and visible attraction of varied design tasks. By understanding their significance, purposes, and finest practices, designers and builders can successfully incorporate these important visible cues into their work, creating extra intuitive and user-friendly experiences for all.