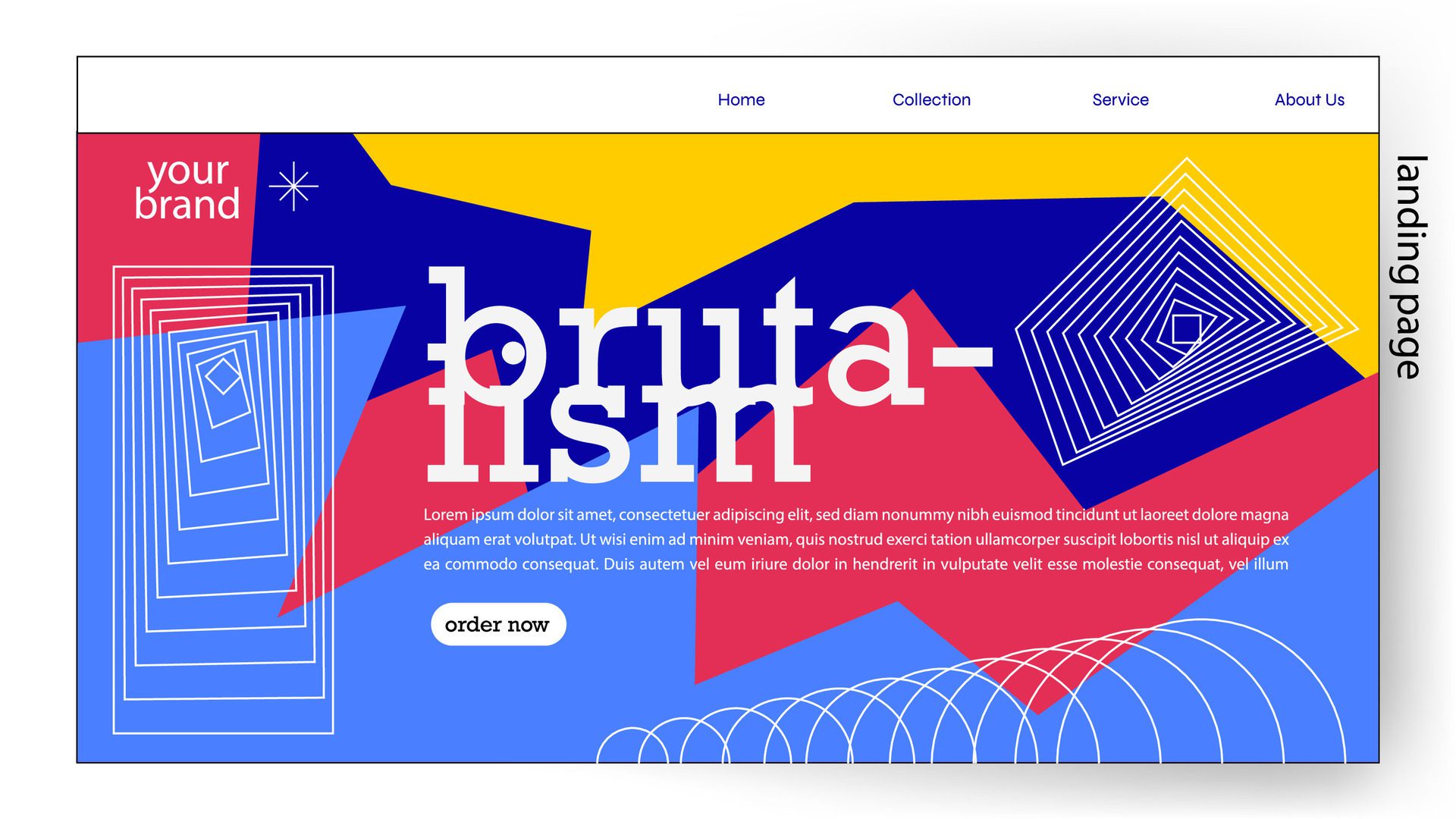
The headline “Background Summary Touchdown Web page Design Model Brutalism. Illustration. Design a inventive graphic banner for an online utility. Free Vector” suggests a deal with creating an summary, brutalist-style touchdown web page design for an online utility. The important thing parts to think about when designing this banner embrace shade, typography, and format.
To start with, select a shade palette that displays the brutalist design fashion. This architectural motion is characterised by its use of uncooked, unadorned supplies, so the colour scheme ought to include daring, contrasting colours resembling black, white, and first colours like pink, blue, or yellow. Think about using a monochromatic or analogous shade scheme to create a way of depth and dimension.
Subsequent, contemplate the typography for the touchdown web page. Brutalism is thought for its stark, unadorned aesthetic, so it is important to decide on a typeface that enhances this fashion. Think about using a sans-serif font with clear traces and a daring, geometric look. The font needs to be simply readable and shouldn’t distract from the general design.
When it comes to format, the brutalist design fashion usually options giant, open areas with minimal ornamentation. To attain this look, use a grid-based format that emphasizes the construction and group of the design. This may create a way of steadiness and concord throughout the area. Moreover, contemplate incorporating giant, daring pictures or illustrations to attract consideration to particular parts of the net utility.
Lastly, to make the graphic banner free for customers, incorporate a high-quality free vector picture because the central focus of the design. This might be an summary form, a geometrical sample, or perhaps a illustration of the net utility itself. Through the use of a free vector picture, you’ll be able to create a visually interesting and distinctive banner with out incurring further prices.
In abstract, designing a inventive graphic banner for an online utility with a brutalist-style touchdown web page includes deciding on a daring shade palette, selecting a sans-serif font, and using a grid-based format. Incorporating a free vector picture won’t solely improve the design but additionally make it accessible to customers with none value. By following these tips, you’ll be able to create a visually hanging and practical banner that successfully promotes the net utility.