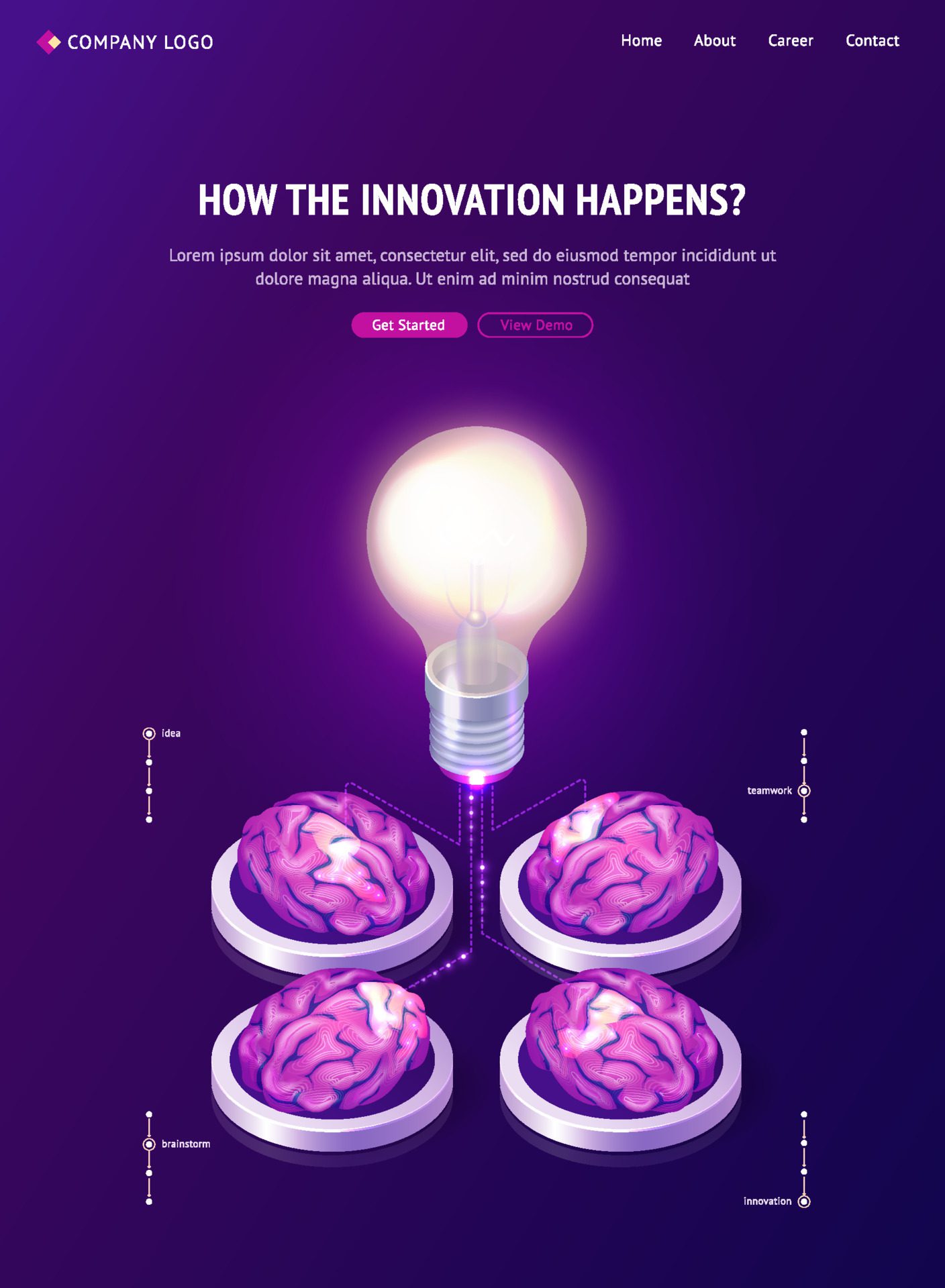
Isometric Touchdown Web page: A Step-by-Step Information to Creating an Partaking Net Banner
In at this time’s fast-paced digital world, capturing the eye of your target market is essential for the success of any on-line enterprise. One efficient method to obtain that is by designing an isometric touchdown web page, which affords a visually interesting and user-friendly expertise. On this article, we are going to focus on a brainstorming course of for creating an isometric touchdown web page and net banner utilizing free vector sources.
Step 1: Outline Your Objectives and Goals
Earlier than diving into the design course of, it’s important to determine clear objectives and targets to your touchdown web page. These could embody rising model consciousness, producing leads, or driving gross sales. Defining your target market and their preferences may also assist you tailor your content material and design to their wants.
Step 2: Select a Colour Scheme and Typography
Deciding on a shade scheme and typography that aligns along with your model id is essential for sustaining consistency throughout all of your advertising supplies. Use free vector sources like Vecteezy, Freepik, and Flaticon to seek out the proper shade palette and fonts that complement your model picture.
Step 3: Sketch Out Your Structure
Sketching out your touchdown web page structure is a superb method to visualize the general design and move of your content material. Contemplate the location of headlines, calls-to-action (CTAs), and different essential components. Be certain your design is simple to navigate and visually interesting to customers.
Step 4: Create Isometric Components
Isometric design entails creating objects that seem three-dimensional, giving the phantasm of depth. To attain this impact, use free vector sources to seek out isometric icons, illustrations, and shapes that may be integrated into your touchdown web page. These components may help information customers by means of the web page and emphasize key data.
Step 5: Optimize for Cell Units
With nearly all of customers accessing web sites by way of cell gadgets, it’s important to optimize your touchdown web page for cell customers. Be certain that your design is responsive and adapts seamlessly to totally different display screen sizes. Check your touchdown web page on numerous gadgets to ensure a easy person expertise.
Step 6: Add Partaking Content material
Along with visually interesting design components, your touchdown web page must also include participating content material that resonates along with your target market. Write clear, concise headlines and subheadings that successfully talk your message. Use bullet factors and brief paragraphs to make the content material simply digestible.
Step 7: Implement Calls-to-Motion
Encourage customers to take motion by incorporating clear and compelling calls-to-action (CTAs) in your touchdown web page. Use contrasting colours and persuasive language to make your CTAs stand out. Be certain that your CTAs are simply accessible and result in a related vacation spot, resembling a product web page or sign-up type.
Step 8: Check and Refine
Lastly, take a look at your touchdown web page to determine any areas that want enchancment. Analyze person conduct, bounce charges, and conversion charges to find out the effectiveness of your design. Make essential changes