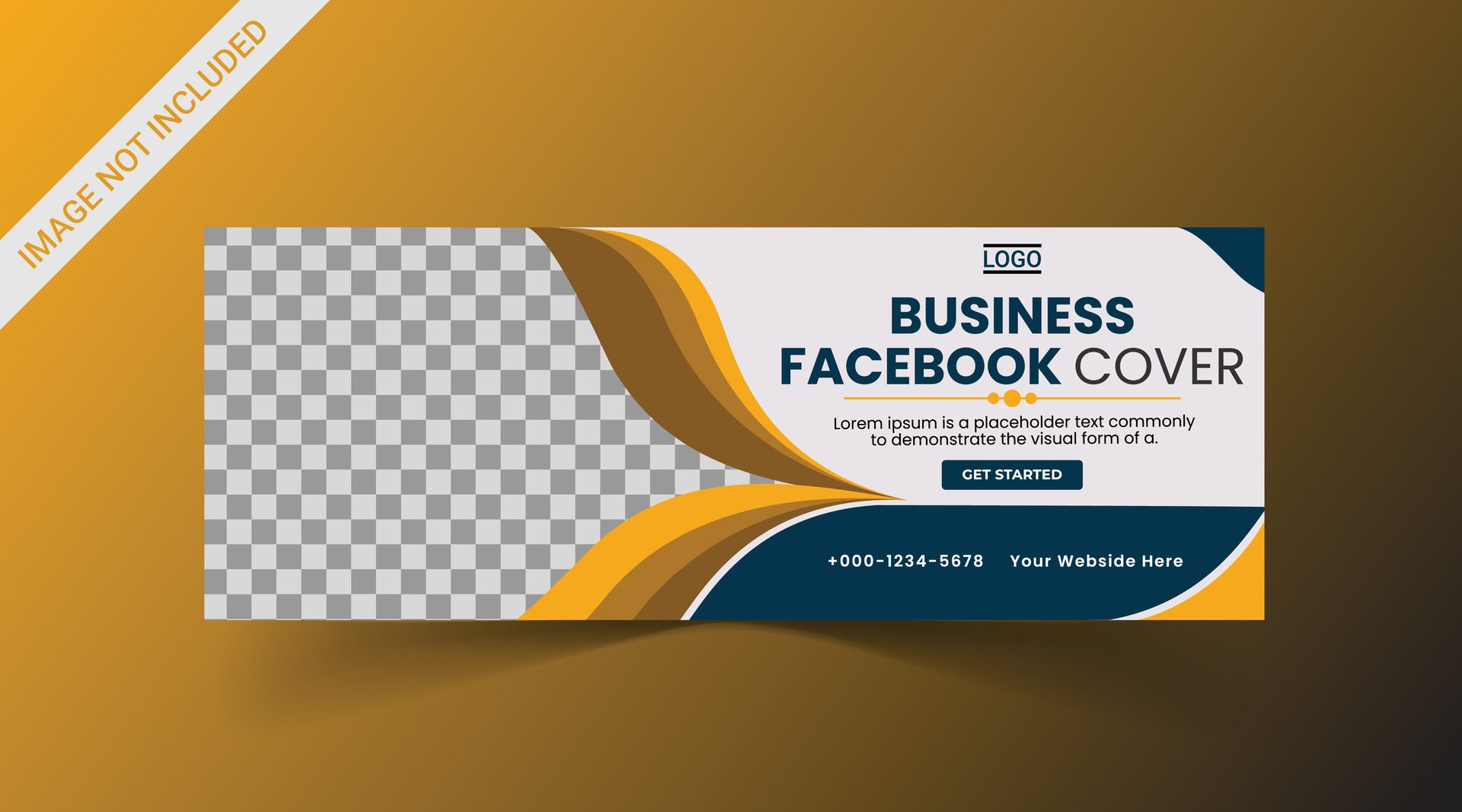
A inventive graphic banner is a vital part of any net software, because it not solely grabs the eye of customers but in addition units the tone for the general consumer expertise. In designing a banner for an internet software, it’s essential to contemplate varied parts resembling shade, typography, and visible hierarchy to create a fascinating and aesthetically pleasing design. On this case, the headline suggests a 3D geometric design with a shade palette that features a particular shade, possible a vibrant or contrasting hue to make the banner stand out.
To start with, select a shade that enhances the general theme of the online software and resonates with the audience. The colour ought to be daring and crowd pleasing, as it can function the point of interest of the banner. As an illustration, if the online software is expounded to know-how or gaming, a shiny blue or neon inexperienced may be appropriate. Alternatively, if the applying is extra centered on creativity or artwork, a wealthy purple or deep teal might be extra acceptable.
Subsequent, contemplate the geometric design side of the banner. This might contain making a 3D phantasm utilizing shapes resembling cubes, spheres, or polygons. To realize this impact, use vector graphics software program like Adobe Illustrator or Sketch to create clear, crisp traces and clean curves. Experiment with completely different shapes, sizes, and preparations to discover a design that’s each visually interesting and simple to know at a look.
As soon as the geometric design is full, incorporate typography into the banner. Select a font that enhances the general fashion and theme of the online software. For a extra fashionable and tech-savvy look, think about using a sans-serif font, whereas a extra inventive or inventive software would possibly profit from a script or ornamental font. Make sure that the font dimension is giant sufficient to be simply readable from a distance, and that the textual content is well-balanced inside the design.
Lastly, contemplate the visible hierarchy of the banner. This includes arranging the assorted parts in a means that guides the viewer’s eye via the design in a logical and interesting method. Place a very powerful info, resembling the applying identify or tagline, on the prime of the banner, with supporting particulars or calls to motion beneath. Use shade, dimension, and placement to emphasise a very powerful points of the design and draw consideration to key options of the online software.
In abstract, designing a inventive graphic banner for an internet software requires cautious consideration of shade, typography, and visible hierarchy. By incorporating a 3D geometric design and a daring, contrasting shade, you’ll be able to create a banner that not solely captures the eye of customers but in addition successfully communicates the essence of the online software. Keep in mind to make use of vector graphics software program to make sure a clear, crisp design that’s scalable and simply adaptable for varied platforms.