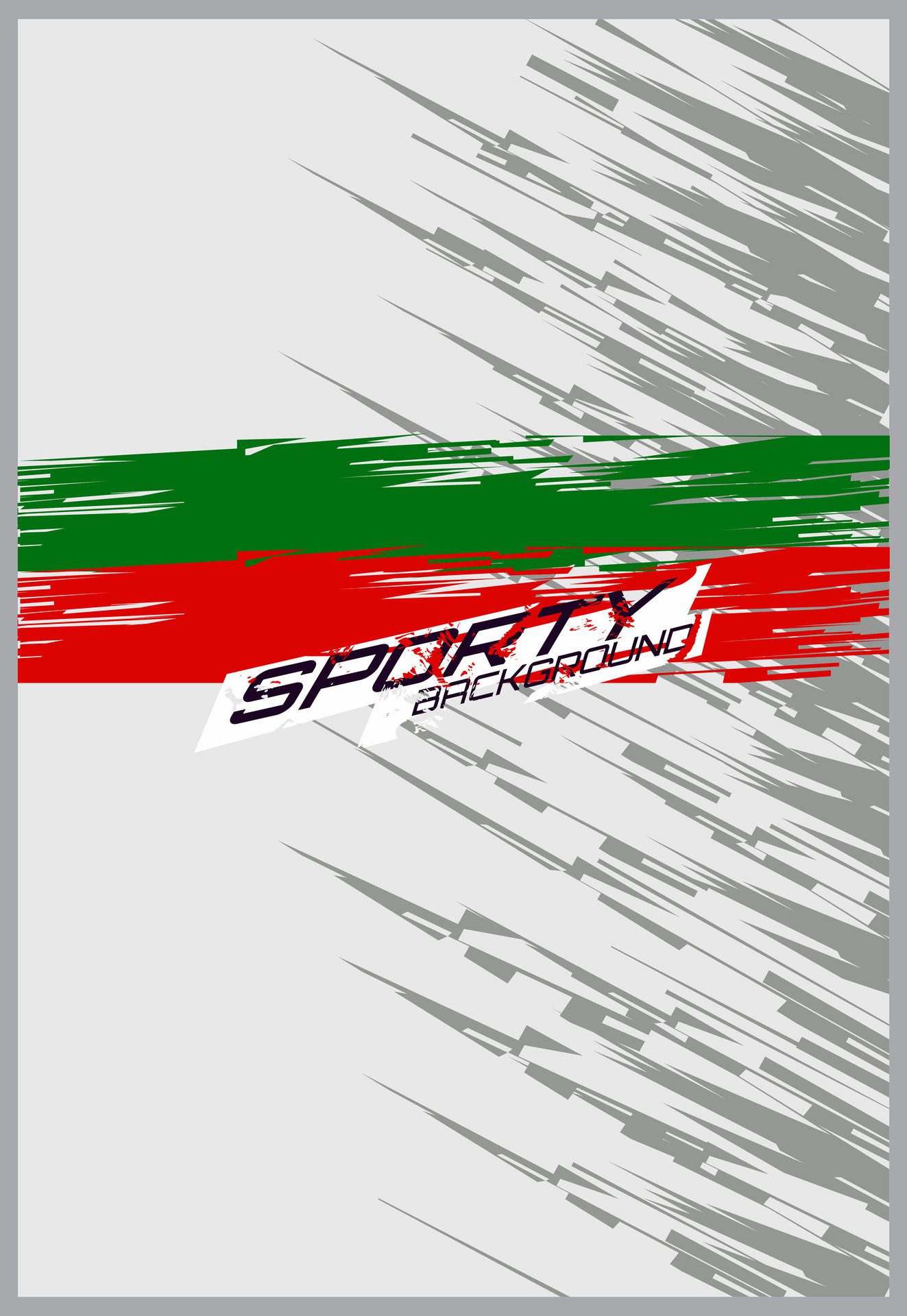
When designing a artistic graphic banner for an online software, it is essential to think about the varied components that can make it stand out and seize the eye of customers. On this case, the headline suggests a canopy banner template with a inexperienced colour type and a grunge military colour design. To create a visually interesting and efficient banner, we should think about the next elements:
1. Shade Scheme: The first colours to concentrate on are inexperienced and grunge military colour. Inexperienced can symbolize development, freshness, or innovation, whereas grunge military colour can add a contact of ruggedness and edginess. Combining these two colours will create a singular and placing visible impact.
2. Typography: The selection of font is important for conveying the precise message and tone. A daring, trendy, and simply readable font would work effectively for this design. Think about using a sans-serif font with geometric or angular components to enrich the grunge military colour.
3. Imagery: Incorporate photos or icons that symbolize the net software’s objective or theme. These visuals ought to be daring and contrasting, guaranteeing they stand out towards the inexperienced and grunge military colour background. Think about using silhouettes, summary shapes, and even military-inspired components to create a cohesive design.
4. Format: The structure ought to be clear and uncluttered, permitting the principle components to shine. Organize the typography, imagery, and different design parts in a method that creates a way of stability and concord. Think about using a grid system or geometric shapes to information the position of those components.
5. Grunge Impact: To attain the grunge military colour design, incorporate textures, patterns, or overlays that give the banner a distressed or worn-out look. This may be achieved by means of numerous design instruments or by utilizing free vector assets out there on-line.
6. Name-to-Motion: Lastly, embody a transparent and compelling call-to-action (CTA) to encourage customers to interact with the net software. The CTA ought to be outstanding, contrasting, and simple to grasp, with a font dimension that stands out towards the opposite design components.
In conclusion, designing a artistic graphic banner for an online software requires cautious consideration of colour schemes, typography, imagery, structure, and the grunge impact. By combining these components successfully, you may create a visually interesting and efficient banner that can draw consideration and encourage customers to work together with the net software. Make the most of free vector assets to boost your design and make it stand out.