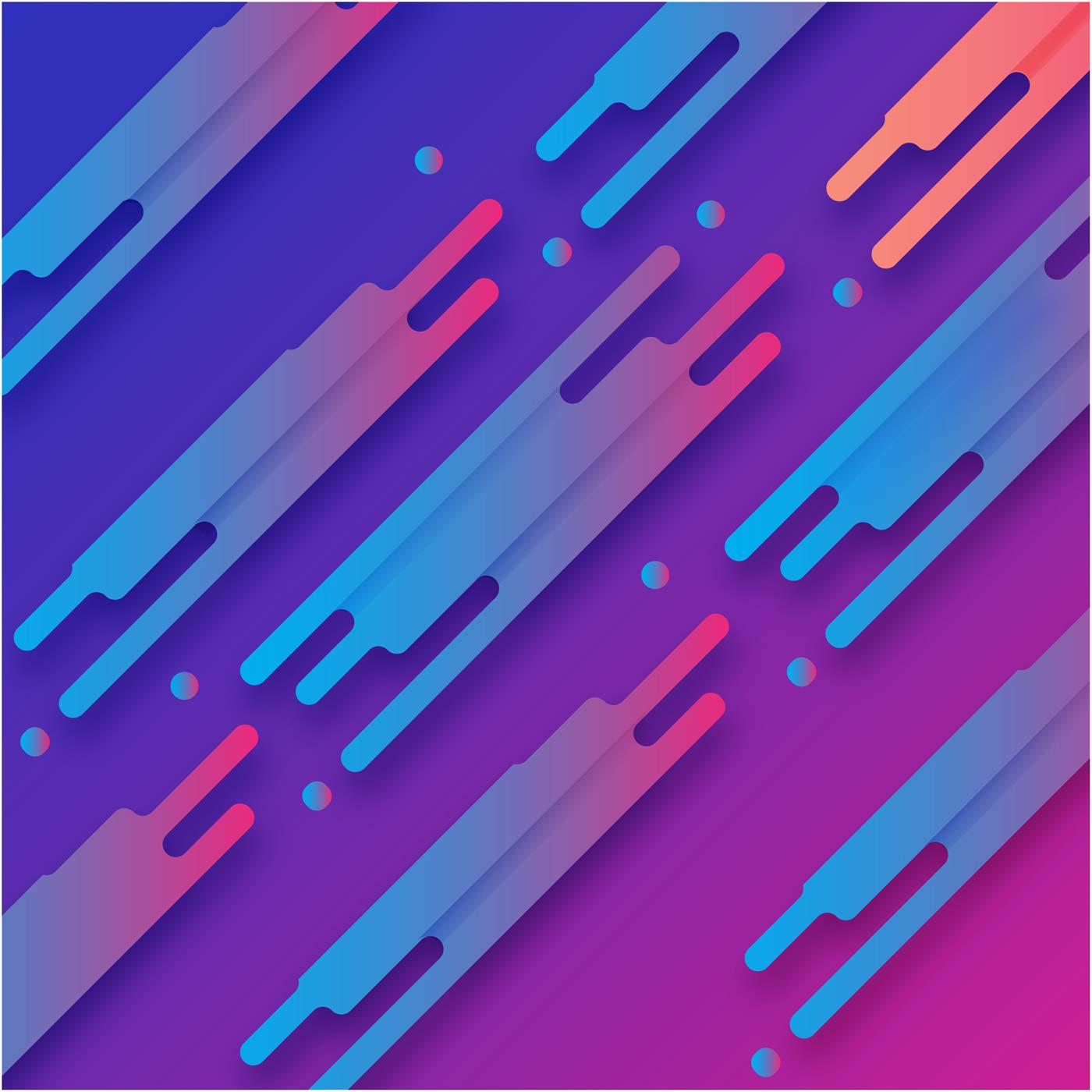
Glossy Background Gradient Fill Design Free Vector: A Trending Alternative for Trendy Internet Design
In at this time’s fast-paced digital world, net designers are continuously looking out for progressive and visually interesting design components that may improve the consumer expertise. One such design development that has been gaining traction lately is the smooth background gradient fill design. This free vector presents a flexible and trendy aesthetic that may elevate any net design challenge.
The smooth background gradient fill design is characterised by its easy, clear traces and a harmonious mix of colours that create a visually placing impact. The gradient fill provides depth and dimension to the background, making it a perfect alternative for contemporary net design. This free vector could be simply personalized to match the specified colour scheme, making certain that it enhances the general design of the web site.
One of many key advantages of utilizing a smooth background gradient fill design is its versatility. It may be utilized in numerous contexts, comparable to touchdown pages, product pages, and portfolio web sites, making it a well-liked alternative amongst designers. Moreover, the free vector format permits for simple integration into any design software program, comparable to Adobe Illustrator or Sketch, making it a handy possibility for designers of all talent ranges.
One other benefit of the smooth background gradient fill design is its capacity to create a way of visible hierarchy. By utilizing completely different colours and gradients, designers can draw consideration to particular components on the web page, comparable to calls-to-action or vital content material. This not solely enhances the consumer expertise but in addition helps to enhance the general effectiveness of the web site.
In conclusion, the smooth background gradient fill design free vector is a trending alternative for contemporary net design on account of its versatility, visible attraction, and talent to create a way of visible hierarchy. By incorporating this design aspect into their tasks, net designers can create visually placing and user-friendly web sites that stand out from the competitors.