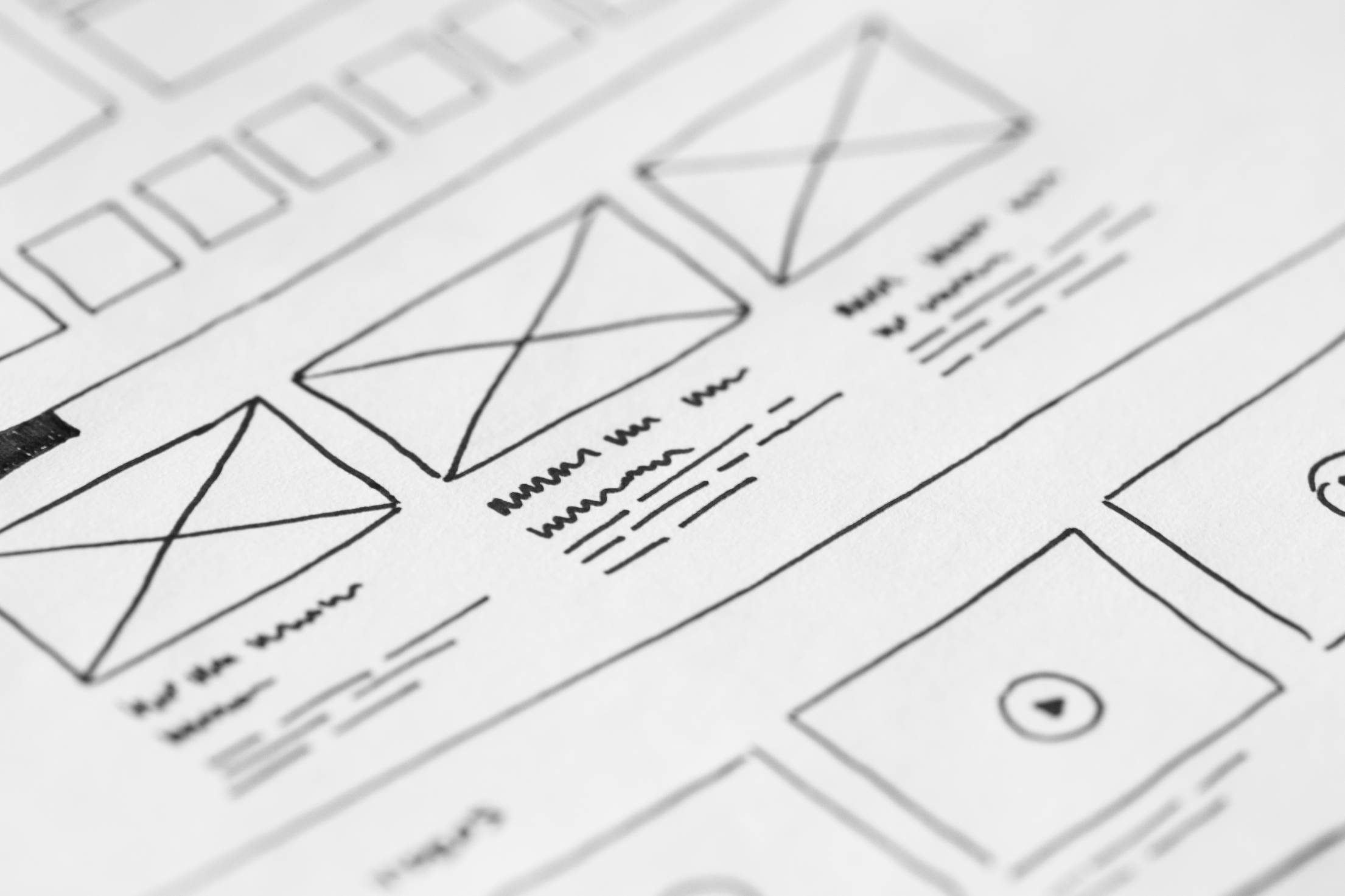
Gone are the days when creating website layouts involved complicated software and digital tools. With the rising trend of hand-drawn wireframes, designers are getting back to basics and finding inspiration through simple sketches on paper. These wireframe ideas often prove to be the foundation of stunning web designs, allowing for a clear vision before diving into the digital realm. By utilizing these free resources, designers can visually map out webpage structures, content placement, and user flow in a tangible way that fosters idea generation and collaboration. This return to the traditional method not only ignites creativity but also serves as a reminder of the beauty in simplicity, offering a unique perspective in the digital design landscape. The power of a hand-drawn wireframe lies in its flexibility and raw authenticity, enabling designers to experiment freely and iterate quickly until the perfect layout is achieved. Bringing together the worlds of pen and paper with digital design, these sketch-to-screen practices prove that sometimes all it takes is a simple idea, sketched on paper, to create extraordinary online experiences. With this free photo, designers can explore, adapt, and refine their wireframe concepts, pushing boundaries and unlocking endless possibilities for innovative and visually captivating web layouts. Website layout wireframes sketched on paper undoubtedly offer a refreshing and insightful approach to the creative process, empowering designers to transform blank canvases into engaging digital masterpieces effortlessly.